How To Update A Package In Npm
Have you ever tried to update a npm package and and so realized that it breaks all other packages in your Javascript project?
This is a common trouble for web developers, luckily there are some like shooting fish in a barrel steps to take before updating a module.
In this blog post, I will show you how to update npm packages without breaking your project by following four simple steps:
- Empathize npm package versioning
- Audit installed npm packages
- Update simply 1 npm packet at time
- Test your code after updating npm packages
Cheat Sheet: 6 must-know commands to update npm packages
Step 1: Understand npm package versioning
Versioning is an important part of npm and how to use updates safely when developing spider web applications.
Most npm packages follow semantic versioning guidelines.
Semantic versioning means that developers should compose a bundle version of 3 numbers separated by periods (east.g., "0.12.31").
MAJOR.MINOR.PATCH versioning format
The first number, called the major version, indicates how significant a release this is in relation to other releases with the same pocket-size and patch levels. Major version number indicates incompatible API changes.
The 2d number, called the minor version, indicates how much new functionality has been introduced since the last significant release; for example, if this change was only small fixes or enhancements to existing features and no behavior changes were made then information technology would upshot in a higher value. Small-scale releases are non equally risky as major version considering they typically introduce new features, simply they are not every bit risky as major updates considering no API changes were made.
The 3rd number is called the patch version and it indicates how much bug fixes or enhancements take been introduced since the final pocket-sized release; for instance, if this alter was simply small-scale fixes or enhancements to existing features and no behavior changes were added.
What do the caret (^) and tilde (~) hateful?
In package.json, a version can have a ^ in forepart (e.g. ^0.12.31), significant the latest pocket-sized release may be safely installed.
Tilde (~) in forepart (east.m., ~0.12.31) means the latest patch release is safe to install.

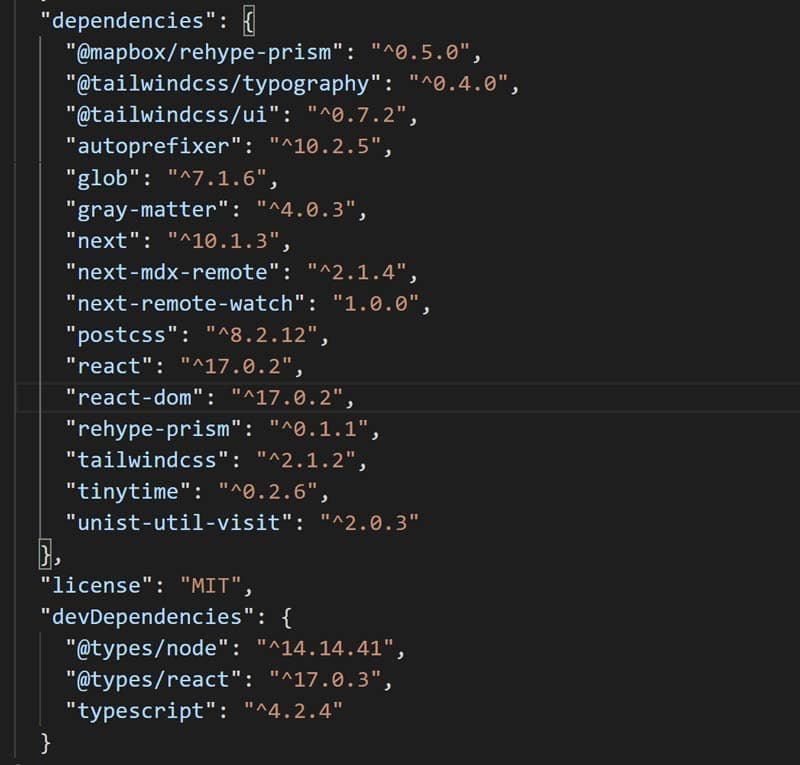
parcel.json
packet.json is a file that keeps track of all the packages your app needs to run properly, as well as settings for how it should behave when running on dissimilar platforms and environments.
Footstep 2: Inspect installed npm packages
Earlier you update npm packages, figure out if you take a proficient reason to.
It is better to stick with the package version that works. That way you will not have a risk of something breaking.
Primary reasons for upgrading npm packages are:
- Recent version of the parcel having a characteristic that we desire
- Stock-still bugs in the latest version of an npm package
- Updated dependencies for another bundle that y'all are using
- A security vulnerability in the npm package
- Upgrade of the environment where the project is running is not compatible with the the current version of the npm package
Couple of npm commands that will help you audit your packages earlier upgrading:
-
npm list --depth 0lists all packages at the summit level -
npm inspectchecks for security vulnerabilities or out-of-appointment versions -
npm outdatedlists report of parcel versions compared to versions specified inbundle.jsonfile
npm listing --depth 0
npm list --depth 0 lists all installed npm packages, but merely at the top level.
Listing packages at the top level is enough most of the fourth dimension. Peak-level dependencies usually take care of their inner dependencies.
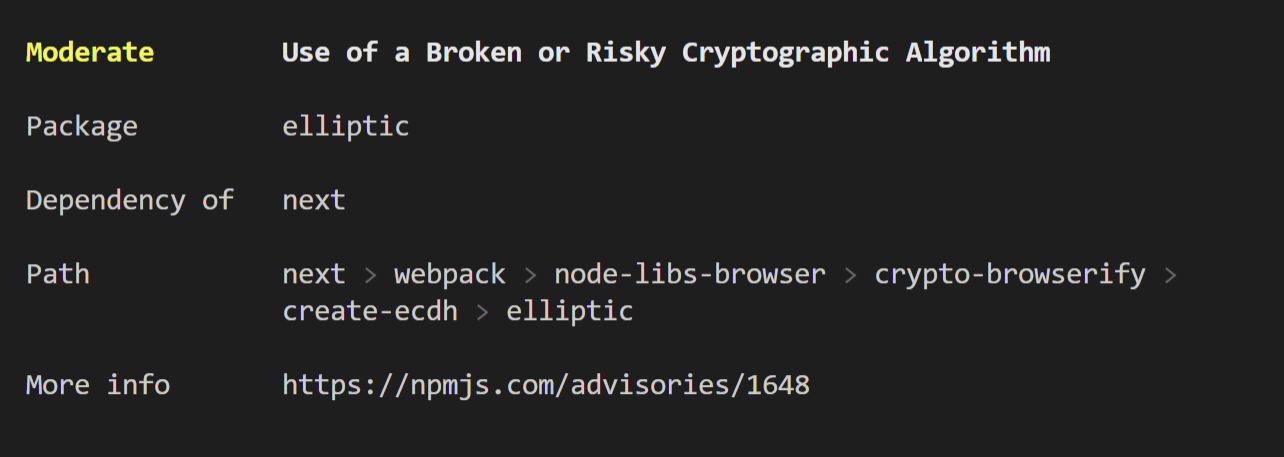
npm inspect
npm audit will run a security vulnerability check against your project and report any plant issues. It is non perfect, only information technology helps to discover potential problems if you are using npm packages that have security vulnerabilities. Information technology's not perfect because non all vulnerabilities are reported to npm.

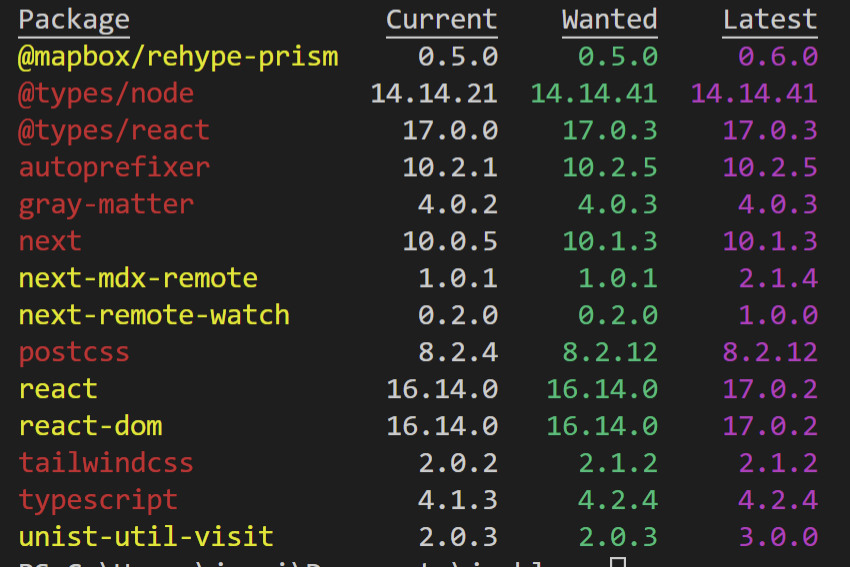
npm outdated
npm outdated will report any out-of-date packages in your project.
It shows electric current, wanted and latest versions compared to versions specified in package.json file.
- Current: is the currently installed version.
- Wanted: The maximum version of the package that is immune by the version range in package.json.
- Latest: version of the packet is the one that is tagged as "latest" in the npm registry.
Annotation: npm outdated control only shows the direct dependencies of the root project. But if you lot want to see other dependencies likewise, then employ "--all."

Bank check for breaking changes before y'all update
Some npm packages will introduce breaking changes, which may cause errors when using the module.
Before making a breaking change, bundle developers often add "Breaking Changes" messages to the panel output. It means that the module will change in futurity versions and developers need to keep an eye out for it.
To see if there are whatsoever breaking changes, you can besides expect at the "Breaking Changes" section of the packet'southward readme file.
Yous tin ordinarily find package's readme file in:
- npm parcel's page on the npm registry
- within of a module directory, check
node_modulesbinder inside of your project - project's website (or GitHub)
Footstep three: Update simply one parcel at time
When updating, we need to be conscientious to only update packages we want. There is no need to update all of your modules at the same time.
Start by making updates in modest batches and exam each batch for any bug that might arise. This will let yous to observe out how it'south affecting your project, and it volition let you lot isolate any errors.
npm update
Changing the packet version in parcel.json file and running npm install will about likely not do annihilation because already installed package version satisfies the versioning in the packet.json file.
Rather than using npm install, yous can use the npm update command to upgrade already installed packages. When you run a npm update, npm checks if there are newer versions out there that satisfy specified semantic versioning ranges that you lot specified in package.json and installs them.
To update a specific npm parcel, run the following in console:
How to revert npm parcel updates?
If there are any bugs, you tin can easily undo the changes with these 2 commands:
The @version should exist the same version that you had installed previously.
Step 4: Test your code after installing new packages
In order to brand sure your code even so works after updating npm packages, information technology's important that you test the functionality earlier deploying. This is because a package update may cause errors in your application if yous are not careful. To avert these issues, I recommend running all tests on server and client side every bit well as manually checking for any JavaScript fault messages throughout the site.
Steps:
- Run all unit and integration tests from both serverside and clientside by running
npm testor equivalent control for your project. - Review package logs for clues almost what caused an effect or where things went incorrect during installation
These 3 simple steps can help you avoid breaking your project by advisedly installing new npm packages.
What are some of the other ways that people have broken their projects? Let us know in the comments below, and we'll write a weblog postal service on them!
Bonus Tip: Clear npm cache
As of npm@v, the npm cache cocky-heals from corruption issues and data extracted from the cache is guaranteed to be valid. If yous want to make certain everything is consequent, use 'npm cache verify' instead. On the other paw, if you're debugging an upshot with the installer, yous can use
npm install --enshroud /tmp/empty-cacheto use a temporary cache instead of nuking the actual i.
Sometimes npm doesn't pull the latest version of the package because it has an older version stored in cache. As of npm@v, cache issues should not exist happening. But they nonetheless exercise sometimes.
To clear npm cache, run npm cache clean --force. This command clears npm's enshroud of all the packages that your project has installed with npm install or npm update.
It does non remove any dependencies from package.json, simply it may help resolve a dependency outcome if at that place is an outdated version in the enshroud and yous can't notice which 1 it is by looking through the packages listing.
Crook Sheet: six Commands To Assist You Update npm Packages
This cheat canvas will brand it like shooting fish in a barrel to safely update npm packages in your node awarding. It includes a listing of commands that will aid you proceed upward with the latest updates and avoid breaking changes.
- Use
npm list --depth 0to list all the packages in your package directory - Utilise
npm inspectto find out which of your npm dependencies are vulnerable. - Use
npm outdatedto listing the packages that are out of date with respect to what is installed in bundle.json - Utilize
npm update package_nameto update an individual package that has already been installed. - Use
npm uninstall package_nameandnpm install package_name@versionto revert to a specific version. - Use
npm cache clean --forceto clear npm's cache of all the packages that accept been installed.
Source: https://josipmisko.com/posts/how-to-update-npm-packages-in-4-easy-steps
Posted by: hanchettlifeatchas.blogspot.com


0 Response to "How To Update A Package In Npm"
Post a Comment